Analyser et optimiser les performances de votre site web : astuces et bonnes pratiques
Les performances d’un site web sont un facteur de plus en plus important dans l’expérience utilisateur, et un site web rapide peut améliorer l’engagement et l’interactivité des utilisateurs. Plusieurs études ont montré que la vitesse de chargement d’un site web a un impact direct sur le taux de rebond, le temps passé sur le site et le taux de conversion.
Les performances web affectent également le référencement naturel (SEO). Les moteurs de recherche comme Google privilégient les sites web qui se chargent rapidement car ils offrent une meilleure expérience utilisateur. Les sites web rapides sont plus susceptibles d’apparaître en haut des résultats de recherche et d’attirer davantage de trafic organique.
Pour améliorer les performances de votre site web, vous devez d’abord comprendre les différents facteurs qui affectent la vitesse de chargement, comme : la taille et le format des images, le poids de la page, la complexité du code et l’hébergement web.
La performance web est un processus d’amélioration continue et d’adaptation aux nouvelles technologies et à l’évolution des attentes des utilisateurs. Grâce à des stratégies d’optimisation ciblées, vous pouvez réduire les temps de chargement, améliorer l’expérience utilisateur et augmenter la visibilité de votre site dans les moteurs de recherche.
Comment évaluer la performance de son site web ?
Analyser et comprendre les performances de votre site web est essentiel pour identifier les domaines à améliorer. Il existe de nombreux indicateurs et outils qui peuvent vous aider dans cette tâche.
Les indicateurs de performance d’un site internet
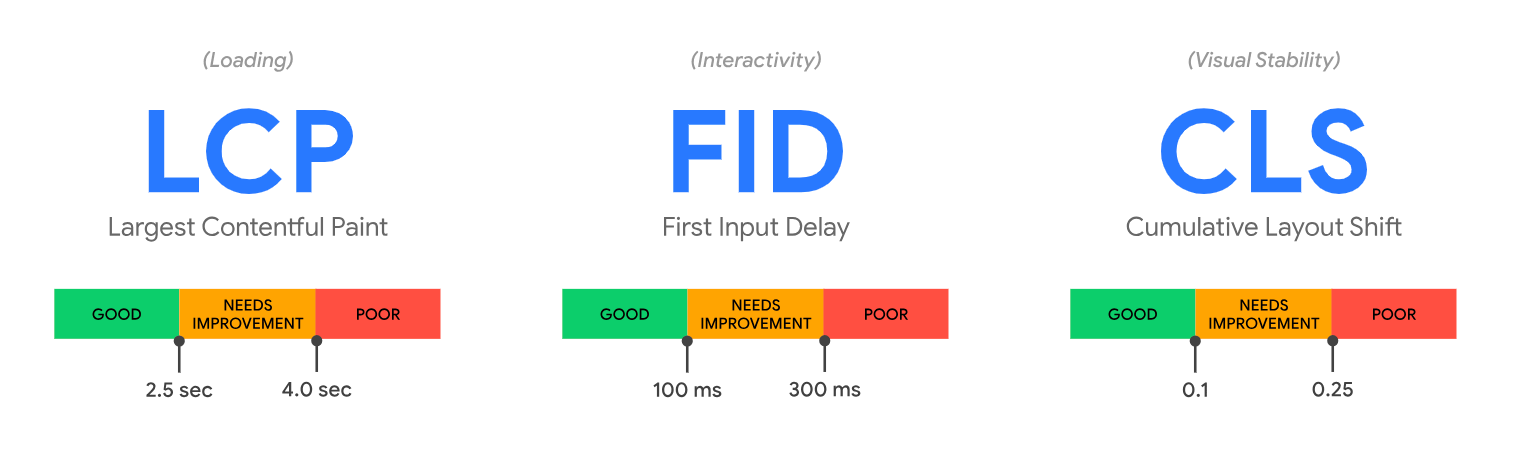
Les Core Web Vitals sont des indicateurs de bases définis par Google et constituent le cœur des performances web. Ils se concentrent sur les trois aspects suivants de l’expérience utilisateur :
- Le chargement
- L’interactivité
- La stabilité visuelle.
Le Largest Contentful Paint (LCP) mesure le temps nécessaire pour charger le contenu principal d’une page, ce qui est un facteur important pour attirer et retenir l’attention de vos visiteurs. Idéalement, le LCP devrait se situer en dessous de 2,5 secondes.
Le First Input Delay (FID), quant à lui, évalue la réactivité d’un site web en mesurant le délai entre le premier clic de l’utilisateur et l’interaction du navigateur, en ciblant un temps inférieur à 100 millisecondes pour la meilleure expérience utilisateur.
Enfin, le Cumulative Layout Shift (CLS) mesure la stabilité des éléments visuels sur la page, avec un objectif de score inférieur à 0,1 pour éviter les changements de contenu qui pourraient désorienter les utilisateurs.

Non seulement ces métriques sont essentielles pour offrir une expérience utilisateur fluide et agréable, mais elles ont également un impact sur l’optimisation du référencement naturel (SEO) d’un site web. Google intègre les Core Web Vitals dans ses critères de classement, en soulignant l’importance de sites web rapides, réactifs et visuellement stables.
Les différents outils d’analyse de performance web
Voici quelques-uns des outils d’analyse de performance web les plus efficaces :
-
Google PageSpeed Insights : Cet outil gratuit de Google évalue la performance de votre site sur les appareils mobiles et les ordinateurs de bureau. Il fournit des scores de vitesse et des recommandations concrètes pour améliorer les performances.
-
GTmetrix : GTmetrix analyse votre site en utilisant Google PageSpeed Insights et YSlow, en vous donnant une vue complète des éléments qui ralentissent votre site. Il offre également des suggestions détaillées pour l’optimisation.
-
Pingdom : Cet outil est connu pour sa facilité d’utilisation et fournit des informations détaillées sur le temps de chargement de chaque élément de votre site. Pingdom aide à identifier les fichiers et les scripts qui ont un impact significatif sur la vitesse.
-
WebPageTest : WebPageTest est un outil avancé qui permet de tester la performance de votre site dans différents navigateurs et emplacements géographiques. Il offre une analyse approfondie de la vitesse de chargement et des suggestions d’optimisation.
-
Lighthouse : Développé par Google, Lighthouse est un outil d’audit automatisé qui évalue les performances web, l’accessibilité, les meilleures pratiques et le SEO. Il est particulièrement utile pour les analyses techniques approfondies.

Chacun de ces outils fournit des informations uniques sur les performances de votre site et vous guide vers d’éventuelles améliorations. En les utilisant régulièrement, vous pouvez non seulement identifier les problèmes de performances, mais également suivre la progression de vos efforts d’optimisation.
Comment améliorer les performances de votre site web ?
Optimisation des images et du contenu multimédia
L’optimisation des images et des contenus multimédias est essentielle pour améliorer la vitesse de chargement de votre site internet. Les images et les vidéos peuvent alourdir sérieusement votre site, ralentir les temps de chargement et avoir un impact négatif sur l’expérience utilisateur.
Voici quelques techniques efficaces pour optimiser vos médias :
-
Compresser les images : la compression des images réduit la taille du fichier sans affecter de manière significative la qualité. Des outils comme TinyPNG ou JPEGmini vous permettent de compresser efficacement des images pour le web.
-
Utilisez des formats d’image modernes : un format comme WebP offre une meilleure compression et une meilleure qualité que les formats traditionnels comme JPEG ou PNG. Comme le montre l’agence LunaWeb dans ce guide sur les images, l’adoption de ces formats peut permettre de réduire considérablement la taille des images.
-
Lazy Loading : cette technique charge les images et les vidéos uniquement lorsque l’utilisateur fait défiler la page jusqu’à leur emplacement. Ce qui réduit le temps de chargement initial et économise la bande passante.
-
Réduire la résolution des images pour les appareils mobiles : le redimensionnement des images pour les adapter aux écrans des appareils mobiles peut réduire considérablement la quantité de données chargées, améliorant ainsi les performances web sur ces appareils.
-
Optimisation des vidéos : Comme pour les images, la compression des vidéos et l’utilisation de formats efficaces sont nécessaires. Évitez la lecture automatique de vidéos en arrière-plan, car elles peuvent ralentir considérablement votre site.
Améliorer la vitesse de chargement
L’amélioration des performances web passe aussi par la technique : système de mise en cache, compression des ressources et minification des fichiers.
Voici quelques conseils pour améliorer la vitesse de chargement de votre site web :
-
Utilisez la mise en cache : la mise en cache stocke des copies de vos fichiers afin qu’ils se chargent plus rapidement pour les visiteurs qui reviennent. L’utilisation d’une solution de mise en cache comme W3 Total Cache ou WP Super Cache peut améliorer la vitesse de votre site.
-
Compression des fichiers : La compression de fichiers réduit leur taille, ce qui diminue le temps de téléchargement. Des outils comme Gzip ou Brotli peuvent être utilisés pour compresser des fichiers HTML, CSS et JavaScript.
-
Minification des fichiers CSS et JavaScript : la minification supprime les éléments inutiles tels que les espaces, les commentaires et les blocs de code inutilisés des fichiers CSS et JavaScript, rendant ces fichiers plus légers et plus rapides à charger.
-
Optimiser les requêtes de base de données : l’optimisation des requêtes de base de données peut réduire les temps de chargement, en particulier pour les sites web utilisant un CMS tel que WordPress.
-
Utiliser un réseau de distribution de contenu (CDN) : un CDN stocke votre contenu sur plusieurs serveurs dans le monde, réduisant ainsi les temps de chargement pour les utilisateurs éloignés du serveur principal.
Conclusion
L’optimisation des performances d’un site web est un processus continu et nécessaire pour offrir une expérience utilisateur de qualité. En analysant et en améliorant régulièrement les performances de votre site web, vous pouvez non seulement vous assurer que les besoins de vos visiteurs sont satisfaits, mais vous pouvez également améliorer votre classement dans les moteurs de recherche.
N’oubliez pas que les performances de votre site web ne sont pas seulement une série de chiffres techniques ; Cela reflète l’expérience que vous offrez à vos utilisateurs. En adoptant une approche centrée sur l’utilisateur et en utilisant les bons outils et technologies, vous pouvez transformer votre site web en une plateforme rapide, efficace et attrayante.



