Introduction à l'éco-conception web (green IT)
Dans un monde de plus en plus numérisé, où chaque action en ligne laisse une empreinte carbone, adopter une approche écoresponsable dans le développement web n’est plus une option mais une nécessité.
L’éco-conception web, ou green IT, ne se contente pas de minimiser l’impact environnemental des projets numériques ; elle repense l’ensemble du processus de développement pour créer des sites plus légers, plus rapides et plus durables.
Chaque site internet, par sa conception, son hébergement et sa fréquentation, consomme de l’énergie et génère donc des émissions de CO2. Dans ce contexte, l’éco-conception web apparaît comme un levier essentiel pour réduire l’empreinte écologique du numérique.
Définition de l’éco-conception web
L’éco-conception web représente une approche innovante et nécessaire dans le développement de projets numériques, visant à minimiser leur impact environnemental tout en optimisant leur performance et accessibilité.
Cette démarche s’inscrit dans un contexte global de prise de conscience écologique, où chaque secteur d’activité est appelé à revoir ses pratiques pour réduire son empreinte carbone. Le secteur du web, en pleine expansion, n’est pas exempt de cette responsabilité, compte tenu de sa consommation énergétique croissante et de son impact environnemental significatif.
Importance de l’éco-conception web
Avec plus de 5.3 milliards d’internautes dans le monde, le web représente une part significative de la consommation énergétique globale.
Chaque recherche en ligne, chaque site consulté, consomme de l’électricité, majoritairement produite à partir de sources non renouvelables. L’éco-conception web vise donc à réduire cette consommation et, par extension, l’empreinte écologique du secteur numérique. Elle répond à un double enjeu :
- Écologique, en limitant les émissions de CO2.
- Économique, en réduisant les coûts opérationnels liés à la consommation d’énergie.
Les bénéfices de l’éco-conception web
L’adoption de l’éco-conception dans le développement web présente de multiples avantages, tant pour l’environnement que pour les entreprises et les utilisateurs finaux :
- Réduction de l’empreinte carbone : en optimisant les ressources, minimisant les données transférées et en utilisant des serveurs alimentés par des énergies renouvelables, les sites web peuvent diminuer leur consommation énergétique et donc leurs émissions de CO2.
- Amélioration de la performance : un site éco-conçu est souvent plus rapide et plus réactif. La minification du code, l’optimisation des images et la mise en cache réduisent le temps de chargement des pages.
- Une meilleure accessibilité : l’éco-conception favorise l’accessibilité en encourageant des pratiques de conception qui rendent les sites web utilisables par le plus grand nombre, y compris les personnes en situation de handicap.
- Contribution à l’image de marque : adopter une démarche d’éco-conception web témoigne de l’engagement d’une entreprise en faveur du développement durable. Cela peut renforcer son image de marque et sa réputation.
Les 3 fondamentaux pour éco-concevoir votre site web
1. Réduire le poids de la page
Pour réduire le poids d’une page web et en améliorer la performance, vous avez plusieurs possibilités :
- L’optimisation des images en choisissant le format le plus adapté et en réduisant leur taille. Si vous êtes débutant, vous pouvez suivre ce guide sur les images et l’éco-conception.
- La compression des fichiers HTML, CSS et JavaScript pour réduire significativement leur poids.
- L’utilisation du cache de manière à ce que les navigateurs des visiteurs stockent certains éléments localement, réduisant ainsi le besoin de les télécharger à chaque visite.
2. Réduire la complexité de la page
Pour réduire la complexité d’une page web, il est essentiel de limiter le contenu et les fonctionnalités à ce qui est strictement nécessaire.
Des études montrent que :
45% des fonctionnalités intégrées sur les sites web ne sont jamais utilisées
(Source : Designers Éthiques).
D’où l’importance de questionner le réel besoin de chaque fonctionnalité avant son intégration, afin de ne pas complexifier inutilement la page.
Adopter une approche “mobile first” est également une stratégie intéressante : en concevant d’abord pour les appareils mobiles, on se concentre sur l’essentiel des fonctionnalités et du contenu.
Il est aussi recommandé d’éviter certains mécanismes qui peuvent dégrader l’expérience utilisateur et la performance de la page, comme le scroll infini et de privilégier une interaction de l’utilisateur pour charger plus de contenus, comme le load more.
3. Limiter le nombre de requêtes
Il y a plusieurs façon de limiter le nombre de requêtes dès la phase de conception :
- Utiliser des polices standards (Arial, Tahoma, Times New Roman, etc.) permet de limiter le nombre de requêtes, comme ces polices sont déjà présentes sur la plupart des appareils des utilisateurs, elles n’ont pas besoin d’être téléchargées. À l’inverse, les polices spécifiques nécessitent un téléchargement supplémentaire, donc une requête supplémentaire.
- Remplacer les widgets, comme une carte Google Maps, par une simple image accompagnée d’un lien vers le service concerné.
- Regrouper les images dans un sprite.
- Combiner les feuilles de style CSS et les librairies JavaScript pour réduire le nombre de fichiers à télécharger.
Enfin, en privilégiant le développement de pages statiques, qui ne nécessitent pas de traitement côté serveur pour chaque requête, plutôt que l’utilisation d’un CMS.
Mesurer l’éco-conception d’un site web
Plusieurs outils en ligne sont disponibles pour mesurer l’impact environnement d’un site web. Ces outils fournissent des estimations de l’énergie consommée par page vue et des émissions de CO2 associées.
Généralement la performance environnementale est représentée par un score sur 100 ou une note de A à G.
EcoIndex
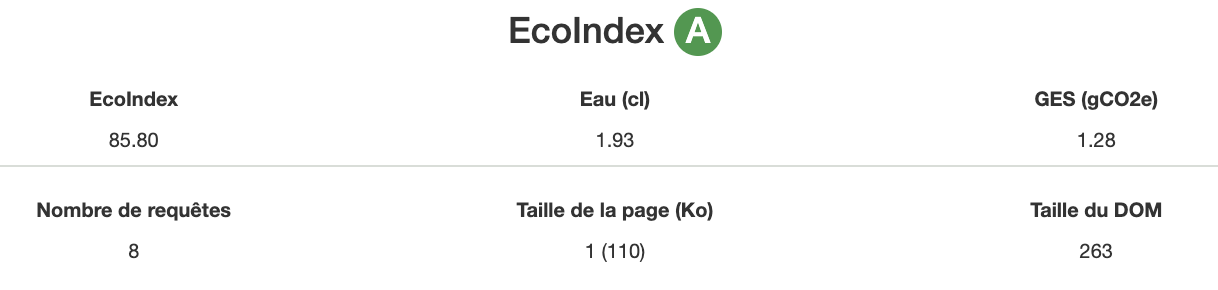
EcoIndex fournit un score basé sur la quantité de données transférées, le nombre de requêtes serveur, et la complexité de la page. Plus le score est bas, meilleur est l’impact environnemental. EcoIndex aide à identifier rapidement les aspects d’une page web qui nécessitent des améliorations du point de vue écologique.

Website Carbon Calculator
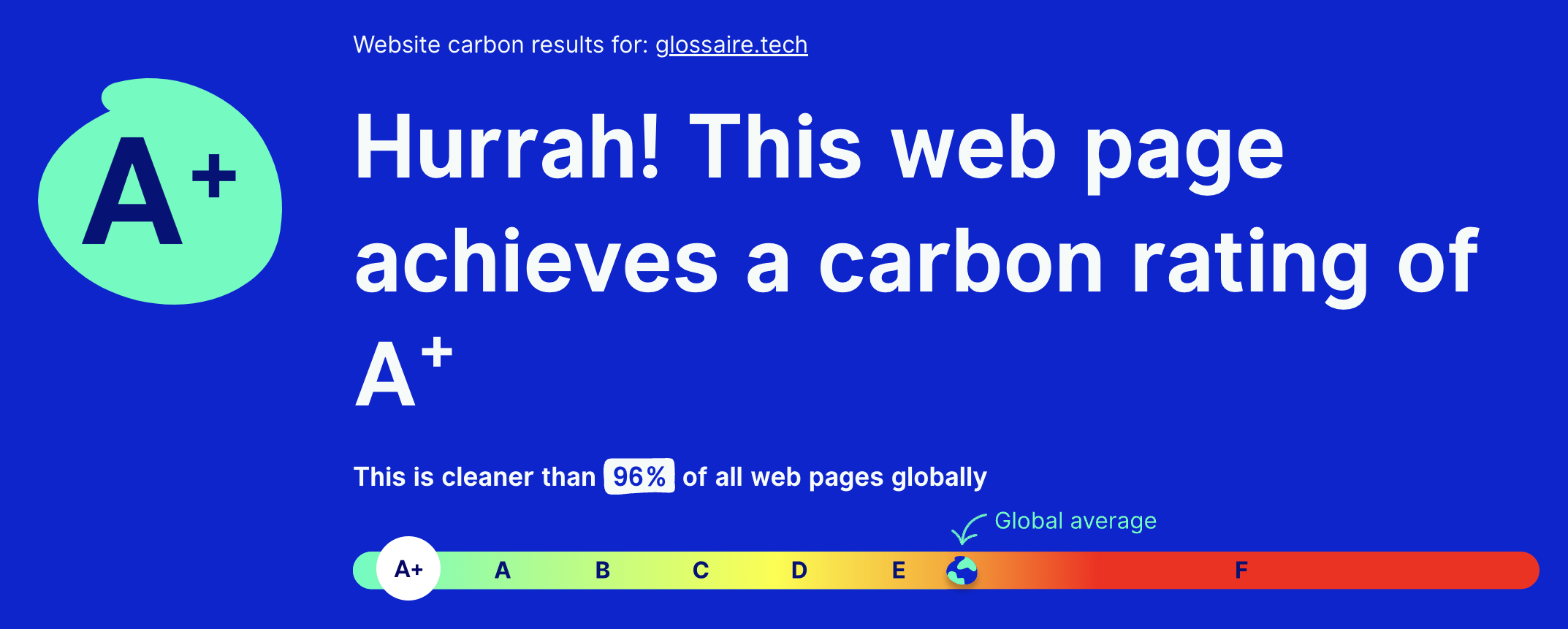
Le Website Carbon Calculator est un outil qui estime la quantité de CO2 produite par chaque visite sur un site web. En saisissant simplement l’URL d’une page, il calcule l’empreinte carbone en se basant sur la quantité de données transférées et la source d’énergie des serveurs. C’est un excellent moyen de sensibiliser à l’impact environnemental direct des choix de conception web.

GreenIT-Analysis
GreenIT-Analysis est un outil d’analyse qui offre une évaluation complète des pratiques d’éco-conception d’un site. Il examine une large gamme de facteurs, y compris l’efficacité énergétique, l’optimisation des ressources et la durabilité. GreenIT-Analysis fournit des rapports détaillés et des recommandations pour réduire l’empreinte écologique d’un site web.

Conclusion
À mesure que la prise de conscience environnementale évolue, l’éco-conception web devient de plus en plus une priorité pour les développeurs, les concepteurs et les propriétaires de sites web.
Voici quelques tendances futures sur l’impact de l’éco-conception dans le web.
- Normes et régulations plus strictes : attendons-nous à voir émerger de nouvelles normes et régulations visant à rendre le web plus vert. Cela pourrait inclure des directives spécifiques pour l’éco-conception web, similaires aux normes d’accessibilité actuelles.
- Sensibilisation et éducation : la sensibilisation à l’importance de l’éco-conception web va s’intensifier, avec une plus grande éducation sur les meilleures pratiques éco-responsables au sein de la communauté de développement.
- Éco-labels pour les sites web : À l’instar des produits de consommation, nous pourrions voir l’apparition d’éco-labels pour les sites web, offrant une certification de leur conformité à certaines pratiques éco-conçues.
L’éco-conception web est donc bien plus qu’une tendance passagère, c’est une évolution fondamentale de la manière dont nous concevons, développons et utilisons le web.
En s’engageant dans cette voie, l’industrie du web ne contribue pas seulement à un avenir plus durable, mais ouvre également la porte à des innovations qui pourraient transformer de manière positive notre interaction avec la technologie.



